WordPress è un CMS molto versatile con cui è possibile realizzare dal blog, al sito istituzionale, passando per l’ecommerce. In questo articolo vedremo proprio come realizzare un ecommerce con wordpress, attraverso quello che è il plugin che gli dona queste potenzialità chiamato Woocommerce.
WordPress + Woocommerce = Ecommerce
Prima di iniziare con l’installazione del plugin, che comunque andrà a creare nuove tabelle nel database oltre ad aggiungere dei file, consiglio di fare sempre un backup preventivo del database in modo tale che se dovesse emergere qualsiasi problema possiamo sempre tornare in dietro in tutta sicurezza.
Fatto il nostro backup quello che dovrai fare è recarti nella sezione “plugin” del tuo sito WordPress, cercare “Woocommerce”, installare ed attivare il plugin.
Nel momento dell’attivazione partirà una procedura guidata che ti permetterà di dare alcune impostazioni basilari al tuo ecommerce, verranno create automaticamente le pagine come “carrello”, “checkout”, “mio account” con gli appositi shortcode all’interno che potrai comunque modificare in futuro.
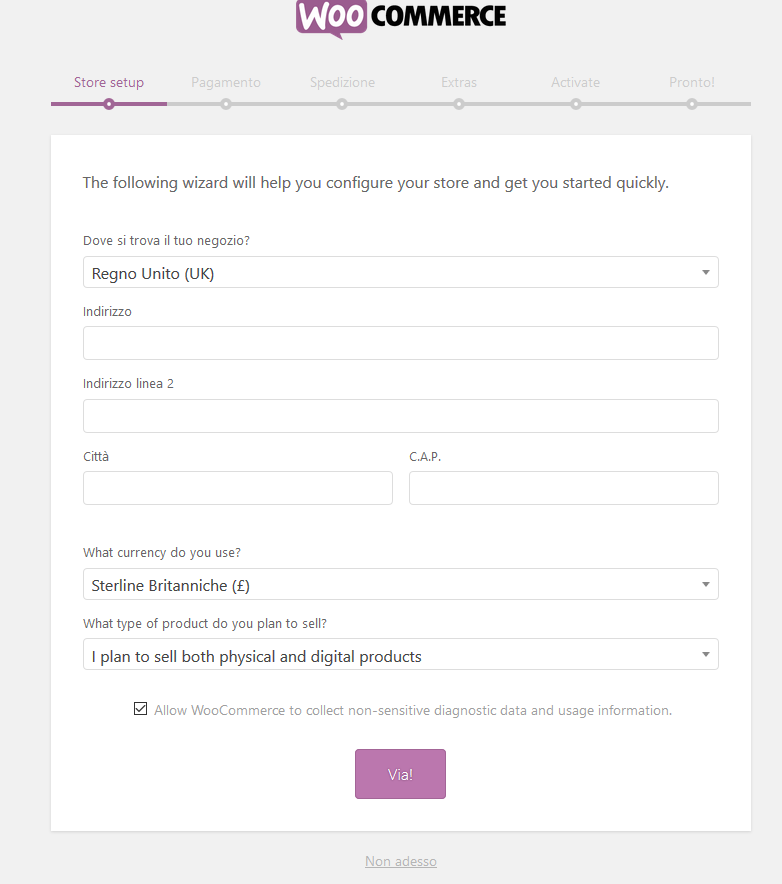
Nel dettaglio la procedura guidata è la seguente, spieghiamola e vediamola attraverso delle immagini:
- Store setup, qui dovrai inserire i dati identificativi del tuo negozio, il tipo di valuta usata e se venderai prodotti fisici, digitali o entrambi, infine trovi una spunta per permettere a Woocommerce di collezionare dati non sensibili per migliorare il loro prodotto.

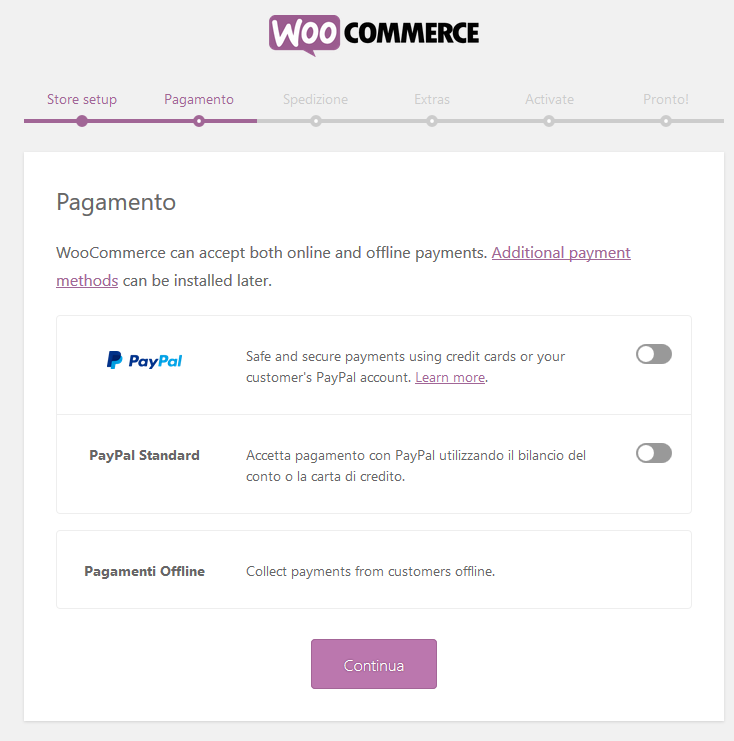
- Il secondo step è legato ad i metodi di pagamento nativi di woocommerce, portremmo quindi abilitarli e successivamente se ne possono aggiungere altri.

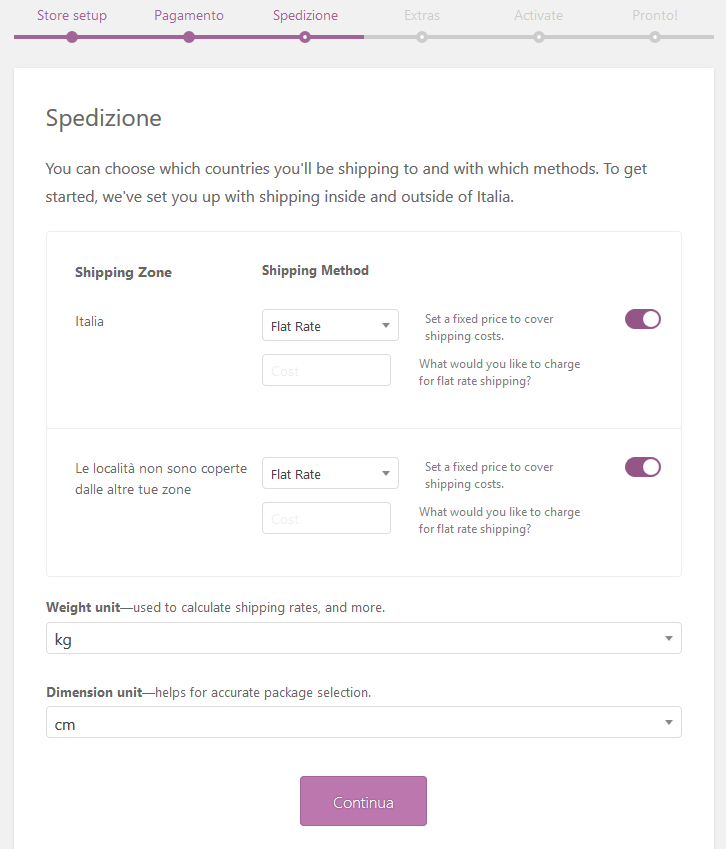
- Il terzo passo è quello dedicato alle spedizioni, potremmo quindi decidere il metodo di spedizione per la nazione di residenza del nostro negozio, impostata inizialmente, e per le altre zone che non rientrano nella nazione di appartenenza, potremmo quindi inserire nella casella vuota il costo della spedizione. Infine troviamo l’impostazione delle unità di misura per peso e dimensioni. Successivamente è possibile integrare nuovi metodi di spedizione o zone.

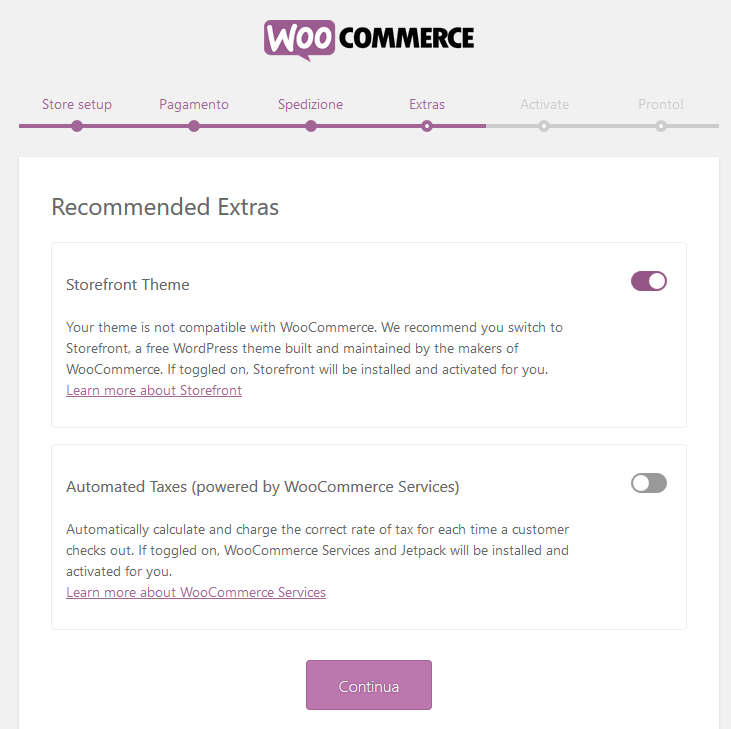
- Successivamente Woocommerce ci consiglia dei plugin e temi extra, personalmente non ne faccio mai uso.

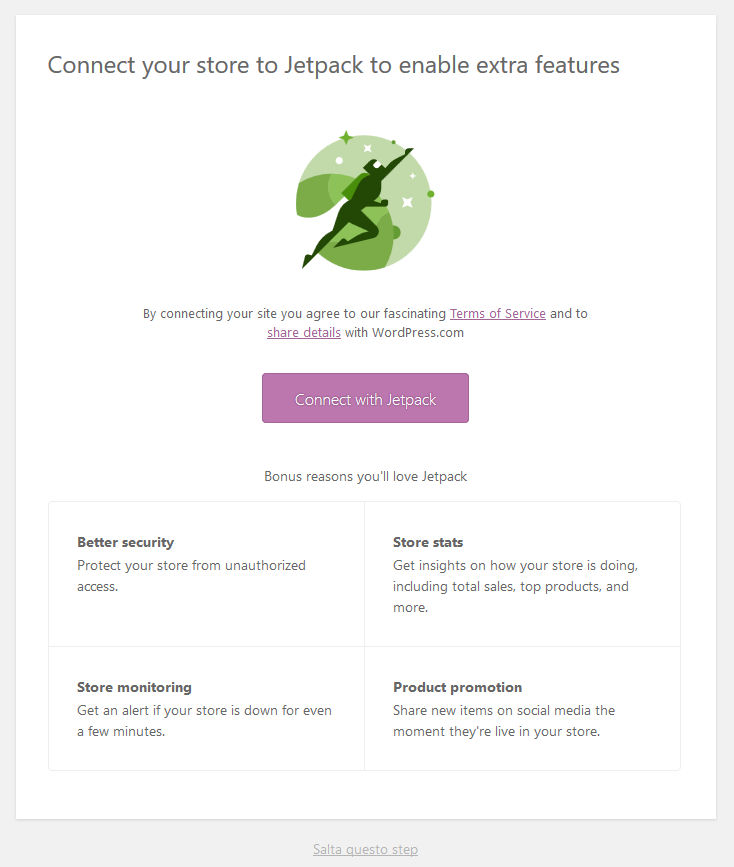
- Nel quinto step poi c’è la possibiltà di unire Woocommerce con il plugin Jetpack, non facendo uso di questo plugin, salto lo step cliccando sul link in basso “salta questo step”.

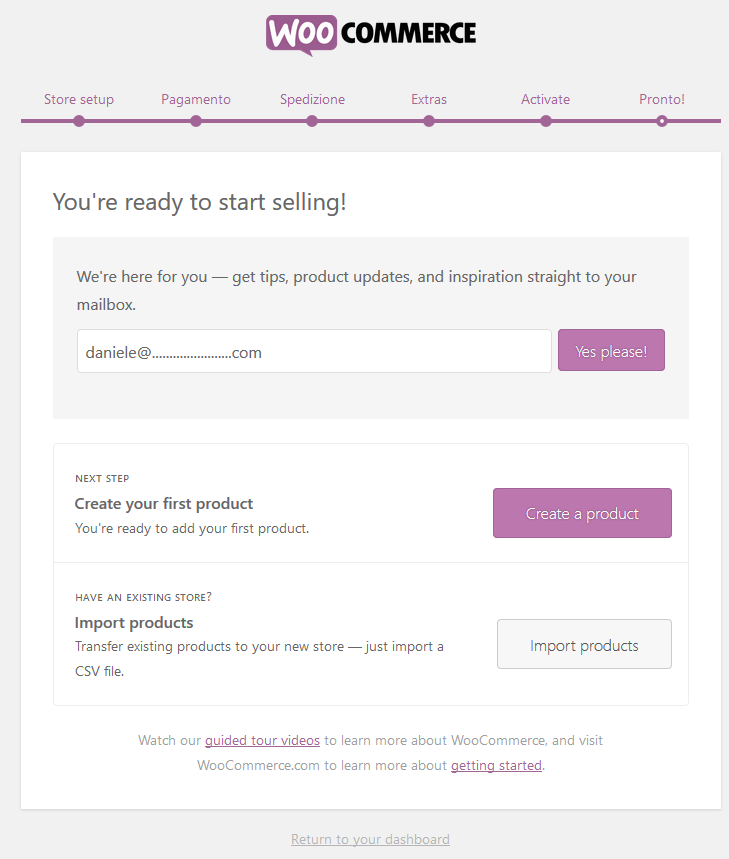
- L’ultimo step ci comunica che siamo pronti per vendere, ci offre la possibilità di ricevere di iscriverci alla mailing list di woocommerce, di creare subito il primo prodotto o di importane più di uno da un file CSV, oppure di tornare alla bacheca cliccando sul link “Return to your dashboard”.

Bene! Ora abbiamo installato il nostro Woocommerce e da questo momento troveremo nella barra laterale all’interno del pannello di ammistrazione del nostro sito due nuovi tab chiamati “Woocommerce” e “Prodotti”, andiamo a vedere cosa contengono.
Il tab Woocommerce
Il tab Woocommerce è composto dal seguente menù:
- Ordini, si tratta della pagina da cui potremmo gestire tutti gli ordini che arriveranno sul nostro ecommerce.
- Codici promozionali, da qui potremmo creare dei codici promozionali di vario genere
- Rapporti, si tratta di una pagina in cui potremmo vedere ed esportare dei report legati agli ordini, al magazzino o ai clienti.
- Impostazioni. Questo è il cuore di Woocommerce, da qui si potranno definire una serie di opzioni legate ai prodotti, alla spedizione, al checkout, la tassazione, l’invio di mail e molto altro.
- Stato, ci riporterà una serei di infomrazioni sullo stato del sistema, i log ed altre funzioni tecniche.
- Extensions, qui troviamo una serie di plugin aggiuntivi già divisi per tipologia e la possibilità di iscriversi alla newsletter.
Il tab prodotti
Il secondo tab che Woocommerce aggiunge al nostro pannello è quello dedicato alla creazione dei prodotti che andranno a comporre il nostro ecommerce. La creazione di un prodotto è molto simile a quella di una pagina o un articolo, con la differenza che un prodotto avrà:
- Descrizione lunga, è quella che scriveremo nel primo editor di testo che troviamo nella pagina si tratta della descrizione approfondtia del prodotto dove potremmo inserire ogni minimo dettaglio del servizio o prodotto che proponiamo.
- Descrizione breve, c’è un editor di testo dedicato con il nome del blocco “Breve descrizione del prodotto”. Questa è quella che compare immediatamente di lato all’immagine prima del pulsante per aggiungere il prodotto al carrello, per definizione deve essere minimale e non troppo descrittiva per dare così la massima visibilità alla call to action che è appunto l’aggiunta al carrello.
- Dati prodotto. Da questo blocco possiamo definire una serie di caratteristiche del prodotto. Ad esempio per prodotti virtuali come una consulenza potremmo mettere la spunta sul checkbox virtuale, in questo modo non ci saranno spese di spedizione aggiuntive, oppure per un ebook potremmo mettere la spunta su virtuale e scaricabile. Potremmo definire il prezzo di listino, il prezzo in offerta, fare la gestione del magazzino definendo la quantità disponibile, collegargli articoli in up-sell o cross-sell, aggiungere attributi personalizzati come ad esempio la taglia o il colore, aggiungere delle note d’acquisto e la possibilttà di recensire il prodotto.
Successivamente nella barra laterale troviamo la possibilità di associare il prodotto in una categoria, di inserire dei tag, un immagine principale e quelle secondarie per la galleria, tutto questo risulta molto simile alla creazione di un qualsiasi articolo o pagina.
I tipi di prodotto in Woocommerce
Le tipolgie di prodotto che Woocommerce ci permette di creare sono 6:
- Prodotto semplice, come dice la parola si tratta si un prodotto basilare che non richiede alcuna funzione speciale.
- Grouped product, si tratta di gruppi di prodotti che volendo possono essere acquistati anche individualmente, ad esempio un set di 6 coltelli.
- Prodotto esterno/affiliate. Ci permetterà di creare la scheda prodotto che però non verrà aggiunto al carrello ma il pulsante rimanderà al sito del prodotture.
- Prodotto variabile, un prodotto che con variazioni, ognuna delle quali ha un diverso sku, prezzo, numero in magazzino, ecc. L’esempio classico è quello delle t-shirt che variano per colore e taglia.
- Prodotti virtuali, sono prodotti che come abbiamo detto non sono fisici e non necessitano di spedizione.
- Prodotti scaricabili, sono dei prodotti virtuali che dopo l’acquisto richiedono un download, ad esempio un videocorso o un ebook.
Come abbiamo visto trasformare il nostro sito WordPress in un ecommerce grazie al plugin Woocommerce è assolutamente “user friendly”. Ovviamente poi in funzione delle esigenze specifiche esistono diversi tipi di plugin che possiamo andare ad integrare o impostazioni particolari da dare nel nostro ecommerce, le possibilità a disposizione sono veramente numerose ed i limiti sono solo quelli della nostra immaginazione visto che la community di Woocommerce è molto amplia, essendo comunque strettamente correlata a quella di WordPress, e quindi poter sviluppare funzioni anche molto personalizzate è sempre possibile.
Se hai domande particolari, se vuoi sviluppare qualcosa di specifico su questa piattaforma ma non riesci in autonomia, lascia pure un commento a questo articolo, e nei limiti del possibile, cercherò di aiutarti.
Potrebbe interessarti anche: Come avviare un e-commerce